サイト編集方法
WordPressでは、大きく分けて「投稿」と「固定ページ」の2つの方法
で記事を作成できます。
主にホームページの大まかな構成を作るページを固定ページ
ブログ・お知らせなどの位置付けが投稿ページとお考え下さい。

投稿ページ
ブログなどの作成が中心です。ブログは、記事に鮮度もあるので
検索エンジンやソーシャルメディアの拡散につながりやすいです。
また、更新状況がトップページにも新着記事として表示されるので
更新すればホームページ全体の新鮮さを持続させます。
カテゴリーやタグなどの細かい設定ができるので
SEO的にも固定ページよりやや有利です。

固定ページ
会社概要・プライバシポリシー・お問い合わせ・プロフィール・ABOUTなど
あまり変化が無い、独立したページの作成に向いています。
トップページでの新着表示が無く。カテゴリーやタグを追加することはできません
常に訪問者が求めている固定の情報を表示するので
しっかりとした内容にしておきましょう。
固定ページの作成・編集方法
1.新規作成

固定ページを新規作成する場合は
固定ページ>新規追加
をクリックします。
2.固定ページの作成

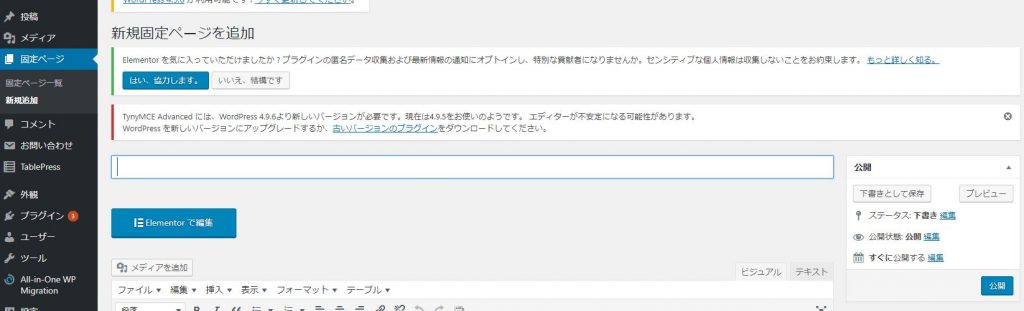
「新規固定ページを追加」画面が表示されます。
固定ページの記事の作成も投稿ページと同じくビジュアルエディター
を使って作成します。
3.固定ページの編集

タイトルと記入し、本文をビジュアルエディターを使って入力します。
4.固定ページを公開する
ページ編集画面の右上にある「公開」ボタンをクリック
作成した、固定ページが公開されます。
また作成中に「プレビュー」ボタンを押すと
公開前にどんな風に表示されるのかを確認できます。
5.固定ページを管理する

作成し終わった固定ページの一覧を見るためには
ダッシュボード>固定ページ>固定ページ一覧
を開く必要があります。この一覧からタイトルや
記事の内容の修正が行えます。
また固定ページは多くの場合、自動的にメニューに
組み込まれてしまうこと多いので、
外観>メニュー
でメニューに必要の無い固定ページは削除する必要があります。
固定ページをうまく使えばサイトの利用方法の幅も広がります。
投稿と固定ページをうまく使い分けて、ホームページを作成しましょう。
私の場合は「Elementor」というプラグインを利用してます。
「Elementor」での編集は固定ページ一覧から編集・新規作成どちらかで編集画面に切り替わった時に
1・タイトルを入力
2・右側の「公開」をクリック
3・パーマリンクの設定
4・もう一度「公開(更新)」をクリック
します。

その後、「Elementorで編集」とタイトルの下にありますのでこちらをクリックします。
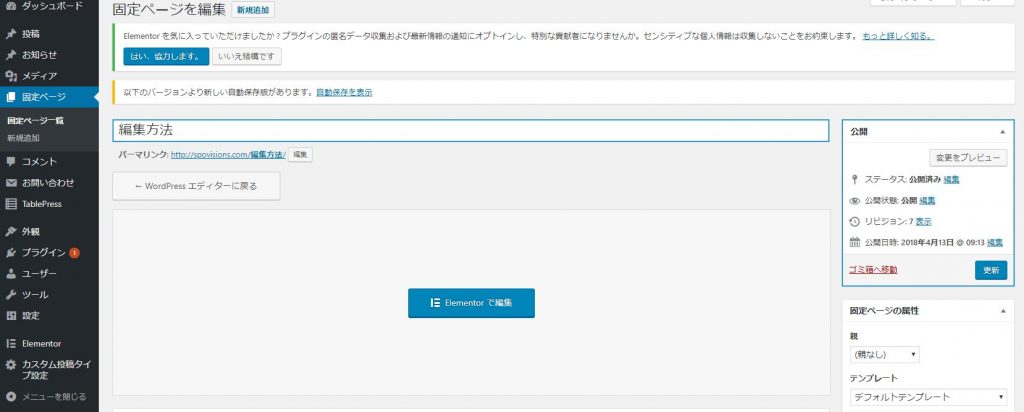
既にElementorで編集済みのページは
真ん中あたりに「Elementorで編集」と出ます。
ここをクリックしてください。

左と右に2分割された画面が表示されます。
右側がプレビューで左側が操作画面になります。
文章編集は編集したいカ所をクリックしますと左側に編集画面が表示されます。
例

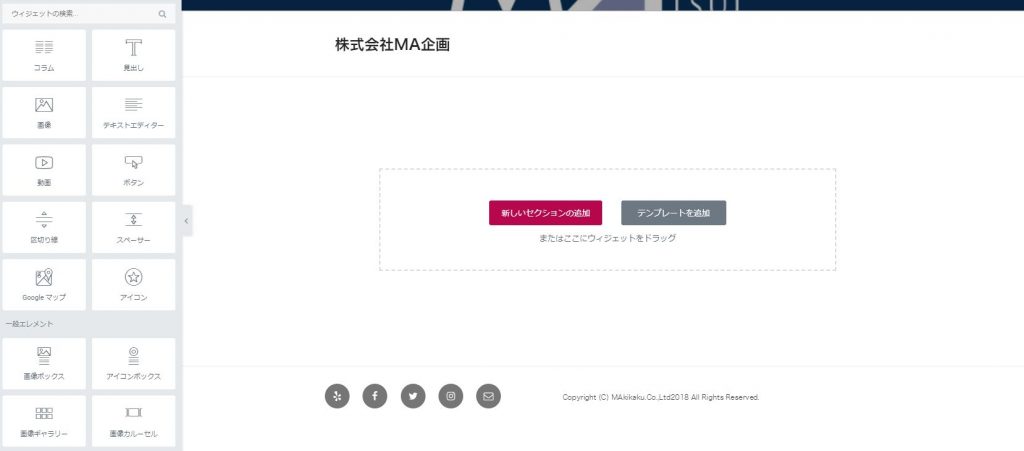
上のような画面で
右画面に
「新しいセクションの追加」があると思います。
こちらをクリックすると
まずは構造を選ぶことができます。
お好きな構造を選んでください。
選びますと、点線の箱の中に「+」マークが出ます。
次に左側の画面に様々なアイテムがあります。
コラム・見出し・画像・テキストエディター・動画・・・・
設置したいアイテムをマウスでそのまま「+」まで持って行ってください。
これでアイテムの設置完了です。
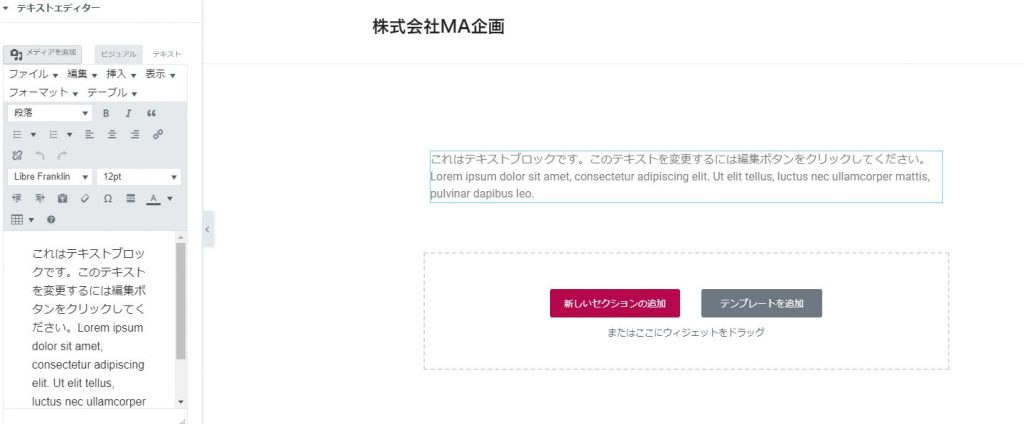
・・・テキストエディター

テキストエディターを設置すると上のような画面になります。
左枠にテキストを編集する部分ができました。
こちらで編集することでテキストをを選択できます。
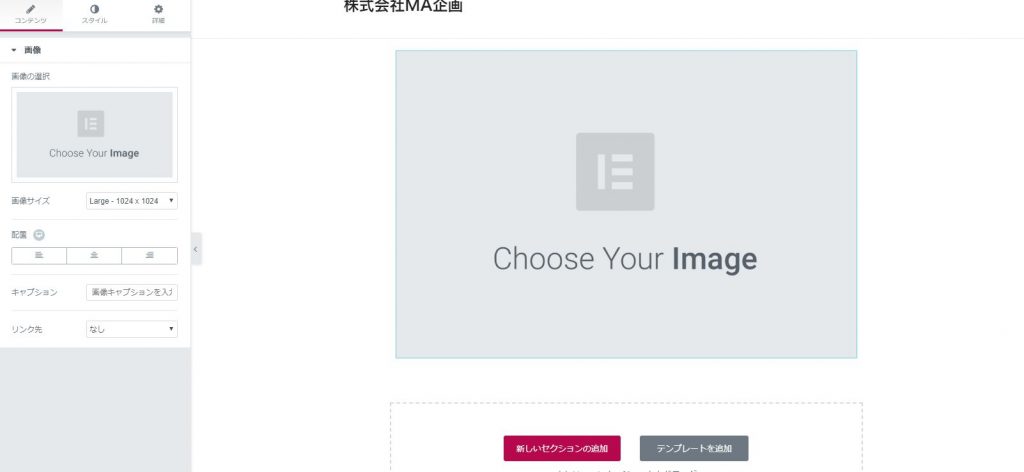
・・・画像

画像を設置すると上のような画面になります。
左枠の[ChooseYourImage]部分をクリックすることでメディアを選択できます。
画像サイズ・配置・リンクも追加可能です。
「Elementor」の編集機能はとても簡単で直感的に編集できますのでいろいろ試してみるといいと思います。
ブログ(投稿)の書き方
1.ログインページに行く
(トップページURL)/wp-login.php/
にアクセスもしくはをブラウザの上側のURLを入力する部分に入れて
ログインページに訪問します。
このページをブックマークしておくと後々便利ですよ。
2.ユーザー名とパスワードを入れる
ログインページに「ユーザー名」「パスワード」を入力します。
(ココナラで送ってます)もしパスワードを忘れてしまった場合は下側の
「パスワードをお忘れですか?」をクリックしてください。
3.管理画面(ダッシュボード)を見る
ログインすると管理画面(ダッシュボード)が現れます。
このページで記事を書いたり、写真をアップしたりします。
難しく見えますがまずは左側の2つの文字(メニュー)
「投稿」「プロフィール」の2つだけを覚えましょう。
「投稿」は一番よく使う機能で、簡単に言うとブログです。
「プロフィール」はあなたの情報です。メールやパスワードの
変更ができますので覚えておきましょう。
4.投稿-新規追加を押す
左側のメニューの「投稿」という文字を押してください。
すると「投稿一覧」「新規追加」「カテゴリー」「タグ」
などの文字が現れます。
「新規追加」というメニューをしっかり覚えてください。
「新規追加」という文字を押してください
新しい記事(ブログ)を書くページが現れます。

5.新規追加画面で新しく記事を書く
まずは1度画面をよく見てください。画像で説明をすると以下です。

6.記事にタイトル(題名)をつける
まずは記事のタイトル(題名)を入れてください。
次にその下側の広い空欄(白い部分に)ブログを書いていきます。
写真や文章などお好きなように入れていきます。
そのまえに「ビジュアル」「テキスト」というタブがありますが
「ビジュアル」を選んでください。Wordやアメブロの様な感覚で記事を書けます。
(画像を挿入する場所をクリックしてカーソルが点滅する部分に画像は入ります「メディアを追加」から行えます)

7.記事に写真(メディア)を入れる
次に写真を入れます。「メディアを追加」というボタンを押してください。
開いた画面に画像をドラッグ&ドロップ(マウスで選択して持ってくる)
もしくは「ファイルを選択」ボタンでファイル自体を選択しても大丈夫です。

8.写真(メデイア)に情報を入れる
アップロードが終わると、写真に情報を入れる画面になります。
これは絶対に入れないといけないというわけではありませんが
検索上で有利にする為、ユーザーに親切にするために
「タイトル」「代替テキスト」ぐらいは入れておく事をオススメします。
「タイトル」は写真にふさわしいタイトル
「代替テキスト」は画像が表示されない場合に表示される文字です。
もう一つ大事な部分があります。「サイズ」を選択してください。
これは設置されているワードプレスの設定によって異なりますが
「中」や「フルサイズ」を選ぶことが良いでしょう。
(私の場合、最近は「フルサイズ」を選んだ場合
自動的に決まったサイズに揃えるように設定してます)
入力が終わったら右下の「投稿に挿入」ボタンを押します。

9.文章を入れる-ワープロ機能の使い方
写真を挿入したら文章を入れましょう。
基本的にはWordなどと似ています。ここで全部説明するのは難しいので
もし悩んだらマウスでカーソルを動かしてマウスオンすると
機能の説明が表示されますので参考にしてください。

10.カテゴリーを選ぶ
文章が書けたら、次に「カテゴリー」を選びます。
カテゴリーを設定しておくと、見る人にもわかりやすいですし
カテゴリーごとに表示するページも作ることができますので便利です。
右側に「カテゴリー」という項目がありますので
記事の内容に合うカテゴリーを選んでください。
もしかしたら何も設定されていないかもしれません。
そういう場合は新しいカテゴリーを作ることもできます。
「+新規カテゴリーを追加」という文字をクリックしてください。

11.公開する
ある程度の記事が書けたら右側の「下書きとして保存」
を押すと一時保存されます。まだ公開はされていません。
その右の「プレビュー」ボタンを押すと
どんな感じに記事が書けているか見ることができます。
あとは「公開」ボタンを押すだけです。
もっとたくさんの機能がありますが
これだけでも十分に素晴らしいページを作ることができます。
さあ「公開」ボタンを押して記事を公開してみましょう。

